[WinJS 4.0] Les nouveautés
La Release Preview de WinJS 4.0 est sortie la semaine dernière et se focus sur l’amélioration de l’expérience “universelle” entre les Apps Windows et le Web. Pour rappel, la librairie est open-source et permet à tout le monde d’y contribuer directement sur Github. Nous allons voir ici rapidement les nouveautés de cette version de WinJS 4.0.
Les objectifs principaux de cette nouvelle version sont :
- Une meilleure expérience “universelle” : la librairie se concentre sur des applications plus responsives qui s’adaptent à toutes tailles d’écrans (smartphone, TV de salon, tablettes, PC) et surtout à tous types de périphériques d’entrée (clavier, touch, souris, gamepad) pour des scénarios comme un clavier branché à une tablette ou un téléphone projeté sur votre TV de salon.
- Une meilleure interopérabilité : WinJS s’intègre toujours plus facilement aux autres librairies Javascript. En plus de la compatibilité avec ReactJS et KnockoutJS, un nouveau wrapper AngularJS/WinJS a été créé pour du Binding en toute transparence avec AngularJS.
- Une Listview encore plus performante : une meilleure implémentation des header, footer pour par exemple intégrer directement un texte pour un load progressif de données. La sélection d’éléments est aussi améliorée pour s’adapter aux performances et gestures de toutes plateformes.
WinJS 4.0 arrive aussi avec plusieurs nouveaux contrôles :
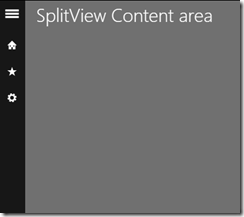
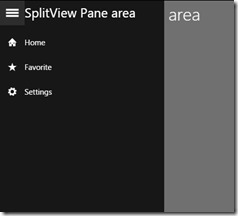
- une SplitView : ou plutôt un hamburger menu qu’on peut voir actuellement sur un bon nombre d’applications mobiles. La SplitView est un menu de navigation vertical affiché en général à gauche d’une page et qui peut être masqué rapidement via un bouton directement sur ce menu. L’intégration de la SplitView est un bon moyen de réaliser une même navigation sur une application mobile ou sur un site web avec un seul et même contrôle. Ci-dessous, à gauche la SplitView réduite et à droite la SplitView dépliée :
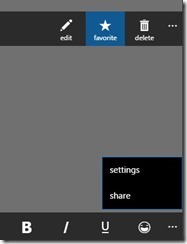
- une Toolbar : assimilable à une appbar d’une application Windows 8, la toolbar permet d’afficher plusieurs boutons dans un même menu d’actions qui va se redimensionner automatiquement selon la résolution de l’écran sélectionné. La toolbar peut être composée de Buttons ou de Commands, et une seule page peut contenir plusieurs Toolbars. Ci-dessous, deux toolbars avec différents contenus affichés :
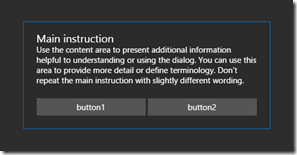
- un Content Dialog : ou une popup avec un template prédéfini, le contrôle est adapté à l’affichage d’un message texte avec un ou deux boutons de commandes comme pour l’annulation ou la validation d’une action.
- le XYFocus : cette fonctionnalité touche cette fois-ci directement les périphériques d’entrées d’une application, il permet de faciliter la navigation au sein d’une page avec le clavier par exemple. On peut facilement remapper les touches de navigation avec ‘z’,’q’,’s’,’d’ comme sur un jeu vidéo ou éventuellement avec les touches d’un gamepad.
Des améliorations ont aussi été implémentées sur d’autres contrôles comme le Pivot ou le Hub. Vous pouvez tester toutes ces nouveautés ici : http://try.buildwinjs.com/
Cette nouvelle version de WinJS 4.0 est à l’heure des applications cross-platform, un vrai outil qui permettra de créer des applications Web/Windows responsives répondant aux exigences des apps Windows et mobiles avec toujours plus de contrôles adaptés à une utilisation tablette, TV ou mobile. Pour l’instant, pas de date prévue pour cette release, mais une prochaine version WinJS 4.1 est déjà prévue pour la release de la prochaine version de Windows et devrait comporter que des modifications mineures pour porter facilement les applications de WinJS 4.0 à 4.1.







Commentaires